Tendances de conception d’interface utilisateur

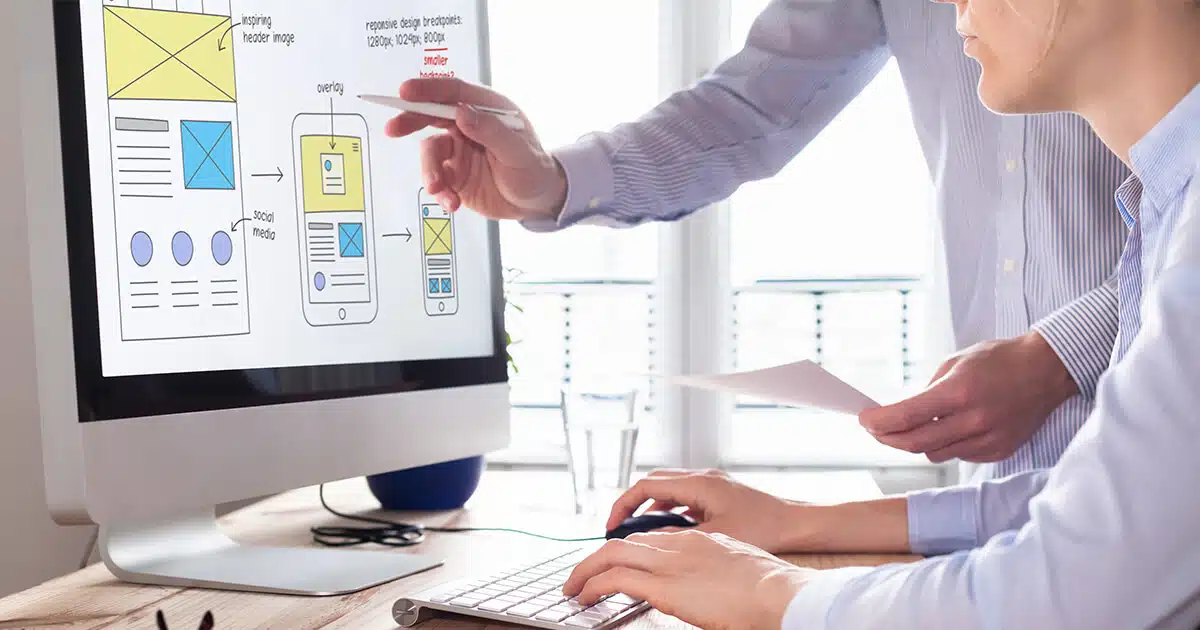
Conception UX, conception UI… Ce sont deux concepts liés qui permettent d’améliorer l’expérience des utilisateurs d’interfaces afin de générer un plus grand trafic. Les designers d’application sont alors à l’affût de toute nouvelle tendance de conception.
Bien qu’il ne soit pas toujours humainement possible de suivre toutes les tendances de l’industrie, nous vous avons répertorié quelques tendances de conception d’interface utilisateur indispensable à prendre en compte.
A lire aussi : Rôle et fonctions d'un boîtier : tout ce qu'il faut savoir !
Plan de l'article
La conception 3D
Plus captivante, la conception 3D est l’une des tendances de conception d’interface utilisateur exploitée par les développeurs pour offrir une expérience utilisateur de qualité aux internautes. Elle prend en compte des animations subtiles, des ombres et des éléments flats pour conférer une certaine profondeur aux objets.
Cela a pour but de les rendre plus réalistes. Les éléments 3D optimisent l’originalité des interfaces UI et par ricochet, la rétention des visiteurs. Le seul bémol est que cette modélisation implique un temps de chargement plus long des pages.
Lire également : 3 bonnes raisons de parier avec Unibet sur mobile
Le dark mode
Très convoités par les UI designers, le dark mode (ou mode sombre) est une tendance qui confère un style graphique ultramoderne aux sites web et aux applications mobiles. Le mode sombre est très convoité par les développeurs en raison de son design ergonomique, de la meilleure lisibilité des composants de l’interface graphique, et de sa faible consommation d’énergie.
C’est une tendance de conception que de nombreux acteurs numériques d’envergure (Facebook, Twitter…) utilisent pour ce mode respectueux de la santé des yeux, surtout pour une utilisation nocturne.
L’arrière-plan Aurora
Très subtil comme tendance, l’arrière-plan Aurora offre néanmoins un rendu visuel original. Les UI designers utilisent ce modèle pour intégrer des taches de couleurs floues et souples afin d’apporter une attractivité visuelle à l’interface UI. Ces arrière-plans sont utilisés pour rehausser non seulement le raffinement d’une page web, mais aussi l’esthétique d’une illustration ou d’un texte.
Les connexions sans contact
Il s’agit d’une tendance de conception UI qui a connu une forte expansion durant la période de la pandémie et est restée depuis lors. Les connexions sans contact sont des innovations qui permettent de communiquer avec les ordinateurs sans avoir besoin de les manipuler. Il est notamment question d’interfaces utilisateur vocales (VUI) et de contrôle des mouvements de l’air.
Le minimalisme
Le minimalisme est un concept que les designers UI ne cessent de s’approprier depuis de nombreuses années. Il vient mettre fin aux interfaces surchargées de contenu pour offrir une meilleure UX (expérience utilisateur). Le design minimaliste prendre en compte les formes abstraites, les icônes plates et les formes géométriques. Il a pour but de mettre en valeur un élément de conception. Il peut s’agir d’un texte en gras, d’une icône ou d’une illustration ; la finalité est d’attirer l’attention du spectateur sur ce point central de la conception.
L’approche digitale mobil first
Cette approche prône une conception d’interface utilisateur basée sur les appareils mobiles. En effet, les smartphones sont les plus utilisés pour les requêtes de recherche. Il y a donc besoin de garder cette approche à l’esprit lors de la création des sites web. Ainsi, vous allez pouvoir stimuler l’engagement des clients et maintenir leur attention sur vos pages web. L’approche digitale mobil first vous permet aussi d’optimiser vos campagnes de référencement sur les moteurs de recherche.